Widget used to show an image with the standard QuickContact
badge and on-click behavior. Use the QuickContactBadge anywhere that displays friends or lists of contacts, enabling the user to interact with these individuals in other ways. You could also add your email and phone number to the Contacts and provide a QuickContactBadge within your application to give users a quick way to email, call, or message you
In this tutorial, we show you how to use a quick contact
badge.
This project is developed in Eclipse 4.2.0.
1.
Make some QuickContactBadges by XML Layout. One assign contact from email, one
assign contact from phone number, and the last one assign contact by Uri.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center">
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Assign Contact From Email"
android:gravity="center"
android:layout_marginTop="15dp"
/>
<QuickContactBadge
android:id="@+id/email_badge"
android:layout_width="45dp"
android:layout_height="45dp"
android:layout_marginBottom="15dp"
android:src="@drawable/gmail_logo"/>
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Assign Contact From Phone"
android:gravity="center"
/>
<QuickContactBadge
android:id="@+id/contact_badge"
android:layout_width="45dp"
android:layout_height="45dp"
android:layout_marginBottom="25dp"
android:src="@drawable/phone_logo"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/pick_contact"
android:onClick="onPickContact"
android:layout_marginBottom="10dp"
android:text="pick contact for badge"/>
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Assign Contact Uri"
android:gravity="center"
/>
<QuickContactBadge
android:id="@+id/pick_badge"
android:layout_width="45dp"
android:layout_height="45dp"
android:layout_marginBottom="10dp"
android:src="@drawable/contact_logo"/>
</LinearLayout>
2. Code for each QuickContactBadge
2.1. First, configuring the Badges
email_badge = (QuickContactBadge) findViewById(R.id.email_badge);
email_badge.assignContactFromEmail("emailcontact@gmail.com", true);
email_badge.setMode(ContactsContract.QuickContact.MODE_SMALL);
phone_badge = (QuickContactBadge) findViewById(R.id.contact_badge);
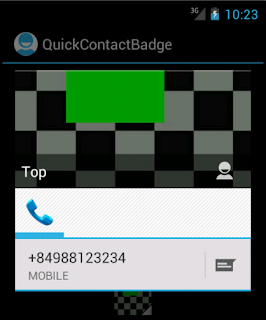
phone_badge.assignContactFromPhone("+84988123234", true);
phone_badge.setMode(ContactsContract.QuickContact.MODE_MEDIUM);
uri_badge = (QuickContactBadge)findViewById(R.id.pick_badge);
uri_badge.assignContactFromPhone("01654377399", true);
uri_badge.setMode(ContactsContract.QuickContact.MODE_LARGE);
When
run on the android emulator, if these contact is not exist then the user is
asked if they want to add the contact.
If
they choose yes, they’ll get the option to add the email or phone number to an
existing contact or create a new contact. Then, when the user presses of this
QuickContactBadge again, the contact will exist and be found.
2.2. Pick contact Uri for QuickContactBadge
- When click on the button, open contact picker on device and we will choose one contact for the badge.
public void onPickContact(View view) {
Intent contactPickerIntent = new Intent(Intent.ACTION_PICK,
Contacts.CONTENT_URI);
startActivityForResult(contactPickerIntent, CONTACT_PICKER_RESULT);
}
- Use the Contact Uri chosen by the user to configure a
QuickContactBadge that the user can click on.
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (resultCode == RESULT_OK) {
switch (requestCode) {
case CONTACT_PICKER_RESULT:
Uri contactUri = data.getData();
Cursor cursorID =
getContentResolver().query(contactUri, New String[]{ContactsContract.Contacts._ID}, null, null, null);
if (cursorID.moveToFirst()) {
contactID =
cursorID.getString(cursorID.getColumnIndex(ContactsContract.Contacts._ID));
}
InputStream input =
ContactsContract.Contacts.openContactPhotoInputStream(getContentResolver(),
ContentUris.withAppendedId(ContactsContract.Contacts.CONTENT_URI, new Long(contactID)));
BufferedInputStream buf =new BufferedInputStream(input);
Bitmap my_btmp = BitmapFactory.decodeStream(buf);
if(my_btmp != null)
uri_badge.setImageBitmap(my_btmp);
else
uri_badge.setImageResource(R.drawable.contact_logo);
uri_badge.assignContactUri(contactUri);
uri_badge.setMode(ContactsContract.QuickContact.MODE_LARGE);
}
}
}
You can download all source codes of this tutorial from here
Reference: http://mobile.tutsplus.com/tutorials/android/android-sdk_contact-badge/




Amazing article. Your blog helped me to improve myself in many ways thanks for sharing this kind of wonderful informative blogs in live. I have bookmarked more article from this website. Such a nice blog you are providing ! Kindly Visit Us @ Best Travels in Madurai | Tours and Travels in Madurai | Madurai Travels
ReplyDeleteReally it was an awesome article...very interesting to read..You have provided an nice article....Thanks for sharing..
ReplyDeleteAwesome..You have clearly explained …Its very useful for me to know about new things..Keep on blogging..
Biotech Internships | internships for cse students | web designing course in chennai | it internships | electrical engineering internships | internship for bcom students | python training in chennai | web development internship | internship for bba students | internship for 1st year engineering students