Textview:
“Displays text to the user and optionally allows them to edit it.”
In this tutorial, we show you how to create custom text view with
some attributes.
This
project is developed in Eclipse 4.2.0.
<TextView android:id="@+id/textview1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="27px"
android:text="Hello Android"
android:gravity="center"
android:textColor="#343434" />
<TextView android:id="@+id/textview2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="27px"
android:text="Custom textview"
android:gravity="center"
android:textColor="#CD2134"
android:textStyle="bold"
android:shadowColor="#00ccff"
android:shadowRadius="1.5"
android:shadowDx="1"
android:shadowDy="1" />
<TextView android:id="@+id/textview3"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="27px"
android:text="Nice Font type"
android:gravity="center"
android:textColor="#00ccff"
android:textStyle="italic" />
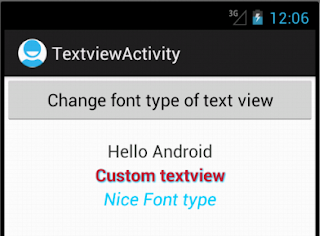
The
result is:
You can
see some of attribute of these textviews
Text
Style
The android:textStyle attribute can be used to put emphasis on text. The
possible values are: normal, bold, italic.
You can also specify bold|italic.
android:textStyle="bold"
Text Size
android:textSize specifies the font size. Its value must consist of two
parts: a floating-point number followed by a unit. Available units are: sp
(scaled pixels), px (pixels), dp (density-independent pixels), in (inches), mm
(millimeters). It is generally a good practice to use the sp unit so the size can scale depending
on user settings.
android:textSize="27px"
Text
Color
The android:textColor attribute’s value is a hexadecimal RGB value with an
optional alpha channel, similar to what’s found in CSS and
can be in one of the following formats:
android:textColor="#343434"
Text
Shadow
android:shadowColor Shadow color in the same format as textColor.
android:shadowRadius Radius of the shadow specified as a floating point
number.
android:shadowDx The
shadow’s horizontal offset specified as a floating point number.
android:shadowDy The
shadow’s vertical offset specified as a floating point number.
The floating point numbers don’t have a
specific unit – they are merely arbitrary factors.
android:shadowColor="#00ccff"
android:shadowRadius="2.5"
android:shadowDx="2"
android:shadowDy="2"
/
2. Change the font type of textview by click on the button
The code to load and set the custom font
is straight forward as well, and is shown below.
public void button_click(View view){
Typeface face1=Typeface.createFromAsset(getAssets(), "fonts/d-puntillas-A-Lace.ttf");
TextView txtView1=(TextView)findViewById(R.id.textview1);
txtView1.setTypeface(face1);
Typeface face2=Typeface.createFromAsset(getAssets(), "fonts/Chantelli_Antiqua.ttf");
TextView txtView2=(TextView)findViewById(R.id.textview2);
txtView2.setTypeface(face2);
Typeface face3=Typeface.createFromAsset(getAssets(), "fonts/cinnamon cake.ttf");
TextView txtView3=(TextView)findViewById(R.id.textview3);
txtView3.setTypeface(face3);
}
When you click on the button, all textview will change the font type
You can download all
source codes from here
Reference:
http://mobile.tutsplus.com/tutorials/android/customize-android-fonts/




good tut!
ReplyDelete