A RatingBar is an extension of SeekBar and
ProgressBar that shows a rating in stars. The user can touch/drag or use arrow
keys to set the rating when using the default size RatingBar.
In this tutorial, we show you how to create custom RatingBar and use it in Android.
This project is developed in Eclipse 4.2.0.
1. Make main layout with some components.
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center">
<Button
android:id="@+id/button1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp"
android:text="Rate 5 star
for RatingBar"
/>
<RatingBar
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_marginBottom="20dp"
style="@style/StarRatingBar"
android:id="@+id/ratingbar_default"
/>
<TextView
android:id="@+id/textView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="show state up
checkbox"
android:textColor="#CC00CC"
android:textSize="20dp"
/>
</LinearLayout>
By
default the RatingBar have 5 stars icon to set the rating value and the step
size default is 0.5. These default can be change by add some android attributes
in xml layout like:
android:numStars="4"
android:stepSize="1.0"
We
custom RatingBar by define a new style for it
<resources>
<style name="AppTheme"
parent="android:Theme.Light" />
<style name="StarRatingBar" parent="@android:style/Widget.RatingBar">
<item name="android:progressDrawable">@drawable/star_rating_bar_full</item>
<item name="android:minHeight">48dip</item>
<item name="android:maxHeight">48dip</item>
</style>
</resources>
Create
star_rating_bar_full.xml in drawable folder
<?xml
version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+android:id/background"
android:drawable="@drawable/star_ratingbar_full_empty"
/>
<item android:id="@+android:id/secondaryProgress"
android:drawable="@drawable/star_ratingbar_full_empty"
/>
<item android:id="@+android:id/progress"
android:drawable="@drawable/star_ratingbar_full_filled"
/>
</layer-list>
res/drawable/star_ratingbar_empty.xml
<?xml
version="1.0" encoding="utf-8"?>
<!-- This
is the rating bar drawable that is used to
show a filled star. -->
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_pressed="true"
android:state_window_focused="true"
android:drawable="@drawable/star2"
/>
<item
android:state_focused="true"
android:state_window_focused="true"
android:drawable="@drawable/star2"
/>
<item
android:state_selected="true"
android:state_window_focused="true"
android:drawable="@drawable/star2"
/>
<item
android:drawable="@drawable/star2" />
</selector>
res/drawable/star_ratingbar_fillled.xml
<?xml
version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_pressed="true"
android:state_window_focused="true"
android:drawable="@drawable/star3"
/>
<item
android:state_focused="true"
android:state_window_focused="true"
android:drawable="@drawable/star1"
/>
<item
android:state_selected="true"
android:state_window_focused="true"
android:drawable="@drawable/star1"
/>
<item
android:drawable="@drawable/star1" />
</selector>
2. Code
2.1. When User click on RatingBar the
selected rating value will be displayed in the textview
ratingBar_default.setOnRatingBarChangeListener(new RatingBar.OnRatingBarChangeListener(){
@Override
public void onRatingChanged(RatingBar
ratingBar, float rating,
boolean fromUser) {
// TODO Auto-generated method stub
text.setText("Rating:
"+String.valueOf(rating));
}});
2.2. And if
user clicks on the button, the value of RatingBar will set by 5 stars.
final Button button = (Button)findViewById(R.id.button1);
button.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
ratingBar_default.setRating(5);
text.setText("Rating: "+String.valueOf(ratingBar_default.getRating()));
}
});
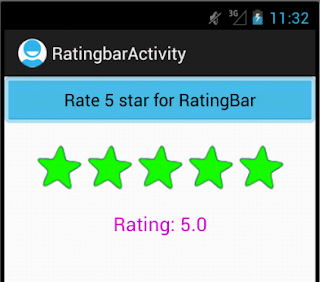
3.DEMO
3.1. Click on RatingBar
3.2. Click on Button
You can download all source code of
this tutorial at here
Reference: http://kozyr.zydako.net/2010/05/23/pretty-ratingbar/



=D>
ReplyDeleteDefinitely imagine that which you said. Your favourite justification seemed to be at the net the easiest thing
ReplyDeleteto keep in mind of. I say to you, I definitely get annoyed at the
same time as people consider worries that they plainly don't know about.
You controlled to hit the nail upon the top and defined
out the entire thing with no need side-effects , other folks can take a signal.
Will likely be again to get more. Thanks
Here is my blog post wordpress services
Your blog is very useful for me, as your tutorial sessions are indeed of great benefit.
ReplyDeleteAndroid Training institute in chennai with placement | Android Training in chennai |Android Training in Velachery | android development course fees in chennai
This comment has been removed by the author.
ReplyDeletewonderful information. great article.
ReplyDeletewebsite design coimbatore and
seo company in coimbatore
Brochure designing Coimbatore
After finding out a few of the blog articles in your weblog, I simply like your way of writing a blog.I marked it to my bookmark internet site listing and maybe
ReplyDeleteChecking again quickly. Test my internet site as nicely and inform me of your opinion.
web designing companies coimbatore
seo services in coimbatore
logo design coimbatore
responsive web design coimbatore
Diyarbakır
ReplyDeleteKırklareli
Kastamonu
Siirt
Diyarbakır
0M6J2M
https://titandijital.com.tr/
ReplyDeletemalatya parça eşya taşıma
bilecik parça eşya taşıma
antalya parça eşya taşıma
hakkari parça eşya taşıma
WPE5H
sivas evden eve nakliyat
ReplyDeleteerzurum evden eve nakliyat
bitlis evden eve nakliyat
mardin evden eve nakliyat
rize evden eve nakliyat
WGE
703FE
ReplyDeleteTrabzon Parça Eşya Taşıma
Sivas Parça Eşya Taşıma
Iğdır Lojistik
Etlik Parke Ustası
Kocaeli Parça Eşya Taşıma
Isparta Şehirler Arası Nakliyat
Kütahya Lojistik
Amasya Parça Eşya Taşıma
Poloniex Güvenilir mi
6EEB3
ReplyDeletebinance referans kodu %20
080052DF22
ReplyDeletetiktok takipçi
150394B438
ReplyDeletetiktok takipçi kasma
AE85C08201
ReplyDeletetakipçi paketleri
twitter beğeni satın al
ucuz takipçi
telafili takipçi
mobil ödeme takipçi